i upload video demo on drive in order to access : click here
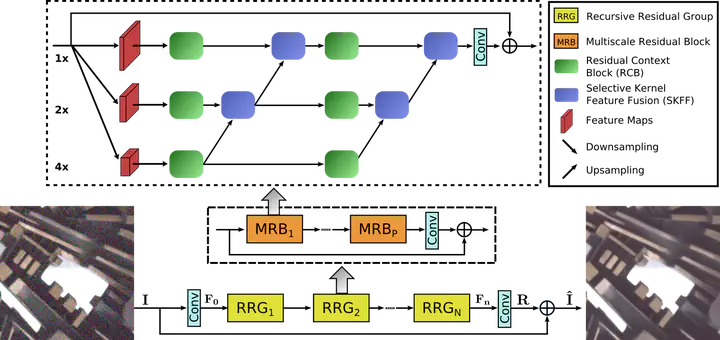
This project is about image restoration and enhancement in multiple stages. As image restoration is very important for deep learning as computer vision models is approximately based on images and videos, and your input images and videos are not clear so your DP model will never give you an efficient output. So, to remove this barrier, I made high performance image restoration model. Basically, there are four main stages which restore image like blur, noise, low-lightening and low-resolution. Basically, I used MIRNETv2 model for this project which help in restoration. The architecture followed in this project is given below:
There are approximately Six datasets are used in it:
- DPDD for deblurring
- DND and SIDD for image denoising
- Real SR for super resolution
- LOL and MIT-Adobe Five-K for image enhancement
Main libraries used for restoration are:
- Pytorch
- Torchvision
- Matplot
- Numpy
Additionally, this project will run for both images and videos. For video each frame will be restore one by one until model reach to the final frame of video.
In addition of image restoration, I also used an object detection model named FASTER-RCNN. Which help us to detect object in the given environment. Detection model will also work for both images and videos. I used COCO dataset used in it.
The approach I used here is that given input first restore from MIRNETv2 and then this restore output will be given to faster-RCNN which will detect objects in restore image as well as in degraded image which asset us to analysis outputs.
I made a complete web application for this project by using flask framework. For front-end I used as usual HTML and CSS. And for the sake of responsive interaction, I also include bootstrap in it. I also used JAVA-Script for interconnection between front-end and back-end.
Note:
I explain whole code on colab notebook by adding comments on each cell that everyone can easily understand it. Same thing I used for web application.