-
Notifications
You must be signed in to change notification settings - Fork 46
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
我是这样搭建Typescript+React项目环境的!(2.7w字详解) #14
Comments
|
👍,受益匪浅 |
|
好文啊!666 |
谢谢哦~ |
|
后半部分何时发呢 |
随意转载,标明来源即可 |
我这里没有问题,可能是版本问题。 |
|
小姐姐,prettier这里并没有自动修复 var => const 的错误啊 |
|
可以来一版react17 + webpack5 + typescript吗 |
|
|
妙啊!!!赞! |
|
受益匪浅,不虚此行!作者辛苦啦! |
谢谢支持~对你有所帮助我很高兴 |
|
感谢,受益匪浅 |
|
大佬真的🐂 🍺, 爱你 |
|
不过 好像file.d.ts是不是应该放在根目录而不是src/typings/file.d.ts? |
|
很感谢作者提供的文章 照着敲了一边受益匪浅 |
嘿嘿,这个我搭 webpack5 版本的也是遇到了,不过我还是选择使用旧版的,因为 6.x 好像开源协议有所变动。 |
|
有个问题想请教下楼主,在 ESLint、Stylelint 和 Prettier 的冲突 这部分内容我是跟着文章操作的,但是在缩进上还是有问题。试了新版的解决方法也没有用。是我理解有问题吗? |
|
受益良多.... |
|
rollup 文章是在那个位置呀? |
|
总结很全面👍🏻 |
|
很强 |
|
👍👍👍 |
|
刚看了一段,先赞为敬👍👍👍 |
|
多谢。我按照这个文章,搭建了react18+ 的环境! https://github.com/lomolomo2/WebPhotoViewer |


前言
现在我们开发一个 React 项目最快的方式便是使用 Facebook 官方开源的脚手架 create-react-app ,但是随着业务场景的复杂度提升,难免会需要我们再去添加或修改一些配置,这个时候如果对 webpack 不够熟练的话,会比较艰难,那种无力的感觉,就好像是女朋友在旁边干扰你打游戏一样,让人焦灼且无可奈何。
这篇文章的主要目的是让大家(新手)对webpack 构建 react + typescript 项目开发环境有一个很感性的认知,以及 会配合使用 rollup 打包组件并发布至 npm 全流程,坦白说,相关的文章真的很多了,但是我仍然想再写一篇属于我自己风格的文章,什么风格呢?
你能学到什么?
希望在你阅读本篇文章之后,不会觉得浪费了时间。如果你跟着读下来,你将会学到:
项目初始化及配置
大家对 github 一定很熟悉了,各式各样的开源工具一定也是经常被大家用到,用久了自己也想对开源社区做一些贡献,奈何各种配置太过繁琐,劝退了一大部分热心的开发者,我当初就是有很多想法,但是只会写代码,看别人的开源项目一堆配置文件,看的头皮发麻,再想想自己全都看不懂,想想就算开发出来了,别人也会觉得不专业,就抱着这种心态直接放弃了~
别慌,看完这篇文章,该会的都会了!
那我们现在就从 github 新建一个开发脚手架项目开始吧~
这一步只需要在 github 主页右上角点击“+”然后
New repository之后进行项目名字及项目描述的填写,选择一个开源协议即可确定创建完成(比如我新建的一个项目便为 react-ts-quick-starter ,欢迎大家 pr 以及 star🌟。),进入到项目主页之后,点击绿油油的Code大按键,复制 SSH 链接,回到我们的桌面,打开终端(控制台),切换到你想要的目录下,执行命令:当 clone 完成之后,使用编辑器打开项目文件夹,我们的 vscode 该上场了!
我个人比较习惯于使用 vscode 自带的终端,打开默认的终端快捷键为
ctrl + 反引号,当前目录默认就为项目目录。1. package.json
每一个项目都需要一个
package.json文件,它的作用是记录项目的配置信息,比如我们的项目名称、包的入口文件、项目版本等,也会记录所需的各种依赖,还有很重要的script字段,它指定了运行脚本命令的npm命令行缩写。通过以下命令就能快速生成该文件:
你也可以使用
yarn来进行生成,但是我个人还是对npm更习惯些,所以我之后都会用npm来进行依赖包的安装。通过修改生成的默认配置,现在的内容如下:
{ "name": "react-ts-quick-starter", "version": "1.0.0", "description": "Quickly create react + typescript project development environment and scaffold for developing npm package components", "main": "index.js", "scripts": {}, "repository": { "type": "git", "url": "git+https://github.com/vortesnail/react-ts-quick-starter.git" }, "keywords": ["react-project", "typescript-project", "react-typescript", "react-ts-quick-starter"], "author": { "name": "vortesnail", "url": "https://github.com/vortesnail", "email": "[email protected]" }, "license": "MIT", "bugs": { "url": "https://github.com/vortesnail/react-ts-quick-starter/issues" }, "homepage": "https://github.com/vortesnail/react-ts-quick-starter#readme" }暂时修改了以下配置:
description:增加了对该项目的描述,github 进行 repo 搜索时,关键字匹配会使你的项目更容易被搜索到。scripts:把默认生成的删了,没啥用。keywords:增加了项目关键字,其他开发者在 npm 上搜索的时候,适合的关键字能你的包更容易被搜索到。author:添加了更具体的作者信息。license:修改为MIT协议。2. LICENSE
我们在建仓库的时候会有选项让我们选择开源协议,我当时就选了MIT协议,如果没选的也不要紧,去网站 choosealicense 选择合适的 license(一般会选宽松的 MIT 协议),复制到项目根目录下的
LICENSE文件内即可,然后修改作者名和年份,如下:3. .gitignore
该文件决定了项目进行 git 提交时所需要忽略掉的文件或文件夹,编辑器如 vscode 也会监听
.gitignore之外的所有文件,如果没有进行忽略的文件有所变动时,在进行 git 提交时就会被识别为需要提交的文件。node_modules是我们安装第三方依赖的文件夹,这个肯定要添加至.gitignore中,且不说这个文件夹里面成千上万的文件会给编辑器带来性能压力,也会给提交至远端的服务器造成不小损失,另外就是这个文件夹中的东西,完全可以通过简单的npm install就能得到~所以不需要上传至 git 仓库的都要添加进来,比如我们常见的
build、dist等,还有操作系统默认生成的,比如 MacOs 会生成存储项目文件夹显示属性的DS_Store文件。那么这些系统或编辑器自动生成的文件,但是又不被我们很容易查知的该怎么办呢?使用 vscode 的 gitignore 插件,下载安装该插件之后,
ctrl+shift+p召唤命令面板,输入Add gitignore命令,即可在输入框输入系统或编辑器名字,来自动添加需要忽略的文件或文件夹至.gitignore中。我添加了以下:
Node、Windows、MacOS、SublimeText、Vim、Vscode,大家酌情添加吧。如果默认中没有的,可自行手动输入至.gitignore中,比如我自己加了dist/和build/,用于忽略之后webpack 打包生成的文件。4. .npmrc
大家一开始使用 npm 安装依赖包时,肯定感受过那挤牙膏般的下载速度,上网一查只需要将 npm 源设置为淘宝镜像源就行,在控制台执行一下以下命令:
npm config set registry https://registry.npm.taobao.org从此过上了速度七十迈,心情是自由自在的生活。
但是大家想想,万一某个同学克隆了你的项目之后,准备在他本地开发的时候,并没有设置淘宝镜像源,又要人家去手动设置一遍,我们作为项目的发起者,就先给别人省下这份时间吧,只需要在根目录添加一个
.npmrc并做简单的配置即可:5. README.md
你只要上 github 找任何一个项目,点进去之后往下拉一点,看到的对项目的直接说明就是
README.md所呈现的,这个文件无比重要,一个好的开源项目必须!必须!必须!有一个简明且美观的README.md,不过文章写到现在为止,我们的这个脚手架并没有任何实质性的内容,之后完全配置完之后,会再好好书写一下。后续我还会再对这部分内容做补充,现在大家先
touch README.md创建文件,然后随意写点东西先看着~规范代码与提交
多人共同开发一个项目的很大问题就是每个开发者代码风格都有所差异,随着版本不断迭代,维护人员不断更换,这个项目将会变得越来越难维护,因为后人基本不可能再看懂了。比如小迈、小克、小尔三个开发者的风格如下:
请问如果你刚加入一个团队,所要参与的项目中有这几种代码风格,你会不会觉得“人间不值得”?
如果我们一开始就有手段能够约束大家的代码风格,使其趋于统一,将会极大地增强代码的可维护性,很重要的一点是能提高我们开发的幸福度。
当然了,作为开源项目,代码的提交规范也是很有必要遵守的,这个我们也可以通过第三方工具来强制约束,不要太美滋滋啊,既能使项目的提交更加规范,还能不断地锻炼自己的**规范性思维,**这对于无论是开源项目还是团队项目,都是大有裨益的。
1. EditorConfig
.editorconfig是跨编辑器维护一致编码风格的配置文件,有的编辑器会默认集成读取该配置文件的功能,但是 vscode 需要安装相应的扩展 EditorConfig For vs Code 。安装完此扩展后,在 vscode 中使用快捷键
ctrl+shift+p打开命令台,输入Generate .editorcofig即可快速生成.editorconfig文件,当然,有时候 vscode 抽风找不到命令也是可能的,比如我就经常遇到输入该命令没用,需要重启才会重新出现,那么就手动创建该文件也是没问题的。该文件的配置特别简单,就少许的几个配置,比如我的配置如下:
扩展装完,配置配完,编辑器就会去首先读取这个配置文件,对缩进风格、缩进大小在换行时直接按照配置的来,在你
ctrl+s保存时,就会按照里面的规则进行代码格式化。以下是上述配置的简单介绍:indent_style:缩进风格,可选配置有tab和space。indent_size:缩进大小,可设定为1-8的数字,比如设定为2,那就是缩进2个空格。charset:编码格式,通常都是选utf-8。trim_trailing_whitespace:去除多余的空格,比如你不小心在尾巴多打了个空格,它会给你自动去掉。insert_final_newline:在尾部插入一行,个人很喜欢这个风格,当最后一行代码很长的时候,你又想对该行代码比较靠后的位置编辑时,不要太好用哦,建议大家也开上。end_of_line:换行符,可选配置有lf,cr,crlf,会有三种的原因是因为各个操作系统之间的换行符不一致,这里有历史原因,有兴趣的同学自行了解吧,许多有名的开源库都是使用lf,我们姑且也跟跟风吧。因为
markdown语法中,我想要换行需要在上一行多打 2 个以上的空格,为了不影响该语法,故.md文件中把去除多余空格关掉了。2. Prettier
如果说
EditorConfig帮你统一编辑器风格,那Prettier就是帮你统一项目风格的。Prettier拥有更多配置项(实际上也不多,数了下二十个),且能在发布流程中执行命令自动格式化,能够有效的使项目代码风格趋于统一。在我们的项目中执行以下命令安装我们的第一个依赖包:
安装成功之后在根目录新建文件
.prettierrc,输入以下配置:其实
Prettier的配置项很少,大家可以去 Prettier Playground 大概把玩一会儿,下面我简单介绍下上述的配置:trailingComma:对象的最后一个属性末尾也会添加,,比如{ a: 1, b: 2 }会格式为{ a: 1, b: 2, }。tabWidth:缩进大小。semi:分号是否添加,我以前从C++转前端的,有一段时间非常不能忍受不加分号的行为,现在香的一匹。singleQuote:是否单引号,绝壁选择单引号啊,不会真有人还用双引号吧?不会吧!😏jsxSingleQuote:jsx 语法下是否单引号,同上。endOfLine:与.editorconfig保持一致设置。printWidth:单行代码最长字符长度,超过之后会自动格式化换行。bracketSpacing:在对象中的括号之间打印空格,{a: 5}格式化为{ a: 5 }。arrowParens:箭头函数的参数无论有几个,都要括号包裹。比如(a) => {},如果设为avoid,会自动格式化为a => {}。那我们现在也配置好了,但是咋用的呢?
ESlint去检测代码是否符合规范。ctrl+s保存就给我们自动把当前文件代码格式化了,既能实时查看格式化后的代码风格,又省去了命令执行代码格式化的多余工作。你所需要做的是先安装扩展 Prettier - Code formatter :
当安装结束后, 在项目根目录新建一个文件夹
.vscode,在此文件下再建一个settings.json文件:该文件的配置优先于 vscode 全局的
settings.json,这样别人下载了你的项目进行开发,也不会因为全局setting.json的配置不同而导致Prettier或之后会说到的ESLint、StyleLint失效,接下来在该文件内输入以下代码:{ // 指定哪些文件不参与搜索 "search.exclude": { "**/node_modules": true, "dist": true, "yarn.lock": true }, "editor.formatOnSave": true, "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[javascriptreact]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typescript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typescriptreact]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[json]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[html]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[markdown]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[css]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[less]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[scss]": { "editor.defaultFormatter": "esbenp.prettier-vscode" } }"editor.formatOnSave"的作用是在我们保存时,会自动执行一次代码格式化,而我们该使用什么格式化器?接下来的代码便是设置默认的格式化器,看名字大家也能看得出来了吧!在遇到
.js、.jsx、.ts、.tsx、.json、.html、.md、.css、.less、.scss为后缀的文件时,都会去使用Prettier去格式化代码,而格式化的规则就是我们配置的.prettierrc决定的!.editorconfig配置文件中某些配置项是会和Prettier重合的,例如 指定缩进大小 两者都可以配置。那么两者有什么区别呢?
我们可以看到
EditorConfig的配置项都是一些不涉及具体语法的,比如 缩进大小、文移除多余空格等。而
Prettier是一个格式化工具,要根据具体语法格式化,对于不同的语法用单引号还是双引号,加不加分号,哪里换行等,当然,肯定也有缩进大小。即使缩进大小这些共同都有的设置,两者也是不冲突的,设置
EditorConfig的indent_size为4,Prettier的tabWidth为2。可以看到,在我们新起一行时,根据
.editorconfig中的配置,缩进大小为4,所以光标直接跳到了此处,但是保存时,因为我们默认的格式化工具已经在.vscode/settings.json中设置为了Prettier,所以这时候读取缩进大小为2的配置,并正确格式化了代码。当然,我还是建议大家两个都配置文件重合的地方都保持一致比较好~
3. ESLint
在上面我们配置了
EditorConfig和Prettier都是为了解决代码风格问题,而ESLint是主要为了解决代码质量问题,它能在我们编写代码时就检测出程序可能出现的隐性BUG,通过eslint --fix还能自动修复一些代码写法问题,比如你定义了var a = 3,自动修复后为const a = 3。还有许多类似的强制扭转代码最佳写法的规则,在无法自动修复时,会给出红线提示,强迫开发人员为其寻求更好的解决方案。我们先把它用起来,直观感受一下其带来的好处!
首先在项目中安装
eslint:安装成功后,执行以下命令:
上述命令的功能为初始化
ESLint的配置文件,采取的是问答的形式,特别人性化。不过在我们介绍各个问答之前先来看看这句命令中npx是什么。实际上,要达到以上命令的效果还有两种方式。
一是直接找到我们项目中安装的
eslint的可执行文件,如下图:然后根据该路径来执行命令:
二是先全局安装
eslint,直接执行以下命令即可:现在让我们来说下这两种方式的缺点:
npx形式没有区别,缺点是该命令太过于繁琐。eslint的安装,这会占据我们电脑的硬盘空间,且会将安装文件放到挺隐蔽的地方,个人有心里洁癖,非常接受不了这种全局安装的方式,特别是越来越多全局包的时候。再有一个比较大的问题是,因为我们执行eslint --init是使用全局安装的版本去初始化的,这有可能会和你现在项目中的eslint版本不一致。这个问题我就出现了,记得很久以前装的全局eslint,版本好低。那么
npx的作用就是抹掉了上述两个缺点,其是npm v5.2.0引入的一条命令,它在上述命令执行时:node_modules中找eslint的执行文件,如果找到了,就直接执行,相当于上面所说的第一种方式;eslint,用完之后就删除这个临时的包,对本机完全无污染。已经执行
npx eslint --init的小伙伴现在会依次遇到下面问题,请跟我慢慢看来:How would you like to use ESLint?
果断选择第三条
To check syntax, find problems, and enforce code style,检查语法、检测问题并强制代码风格。What type of modules does your project use?
项目非配置代码都是采用的 ES6 模块系统导入导出,选择
JavaScript modules (import/export)。Which framework does your project use?
显而易见,选择
React。Does your project use TypeScript?
果断用上
Typescript啊,还记得我们文章的标题吗?选择Yes后生成的eslint配置文件会给我们默认配上支持Typescript的parse以及插件plugins等。Where does your code run?
Browser和Node环境都选上,之后可能会编写一些node代码。How would you like to define a style for your project?
选择
Use a popular style guide,即使用社区已经制定好的代码风格,我们去遵守就行。Which style guide do you want to follow?
选择
Airbnb风格,都是社区总结出来的最佳实践。What format do you want your config file to be in?
选择
JavaScript,即生成的配置文件是 js 文件,配置更加灵活。Would you like to install them now with npm?
当然
Yes了~在漫长的安装结束后,项目根目录下多出了新的文件
.eslintrc.js,这便是我们的eslint配置文件了。其默认内容如下:各个属性字段的作用可在 Configuring ESLint 仔细了解,可能会比较迷惑的地方是
extends和plugins的关系,其实plugins就是插件的意思,都是需要 npm 包的安装才可以使用,只不过默认支持简写,官网都有说;至于extneds其实就是使用我们已经下载的插件的某些预设规则。现在我们对该配置文件作以下修改:
'airbnb/hooks'。'plugin:@typescript-eslint/recommended'可开启针对 ts 语法推荐的规则定义。rule,不然在.ts和.tsx文件中引入另一个文件模块会报错,比如:添加以下规则到
rules即可:在之后我们安装
typescript之后,会出现以下的怪异错误:大家先添加以下配置,毕竟之后一定要安装
typscript的,把最常用的扩展名排在最前面,这里寻找文件时最快能找到:接下来安装 2 个社区中比较火的
eslint插件:eslint-plugin-promise:让你把 Promise 语法写成最佳实践。eslint-plugin-unicorn:提供了更多有用的配置项,比如我会用来规范关于文件命名的方式。执行以下命令进行安装:
在添加了部分规则
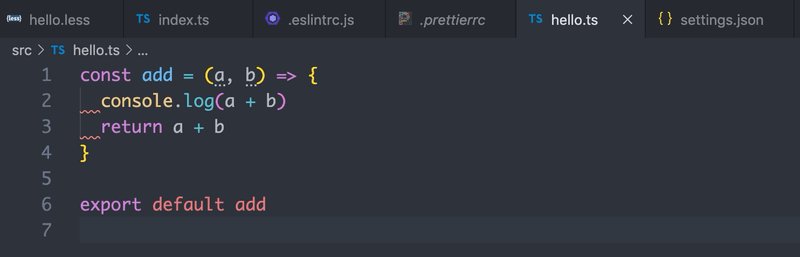
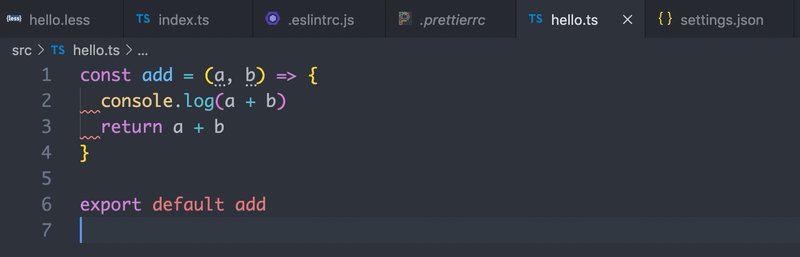
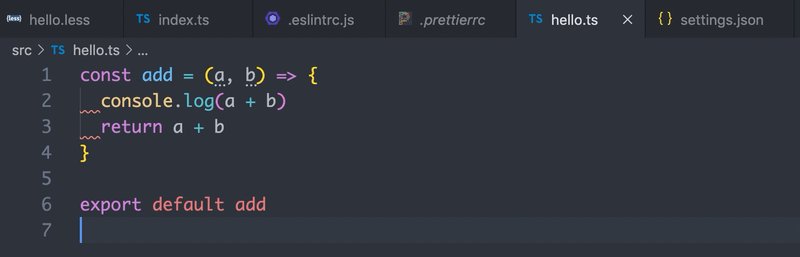
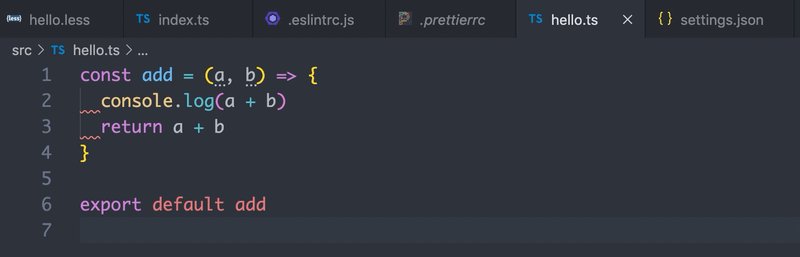
rules后,我的配置文件修改之后如下:大家新建一个
hello.ts文件,在里面打上以下代码:你会发现没有任何的错误提示,很明显上面的代码违反了不能使用
var定义变量的规则,理论上来说一定会报一堆红线的~这时候按下图看我们的
ESLint输出:原来是
@typescript-eslint/eslint-plugin这个插件需要安装typescript,虽然我们这部分内容应该在之后再讲的,但是现在为了让大家写点代码测试看下eslint是否好用,我们就先安装一下吧:安装完之后,你再回头看看刚才那个
hello.ts文件内的代码,是不是一堆爆红了!我们知道
eslint由编辑器支持是有自动修复功能的,首先我们需要安装扩展:再到之前创建的
.vscode/settings.json中添加以下代码:{ "eslint.validate": ["javascript", "javascriptreact", "typescript", "typescriptreact"], "typescript.tsdk": "./node_modules/typescript/lib", // 代替 vscode 的 ts 语法智能提示 "editor.codeActionsOnSave": { "source.fixAll.eslint": true, }, }这时候我们保存时,就会开启
eslint的自动修复,完美!不过有时候我们并不希望
ESLint或Prettier去对某些文件做任何修改,比如某个特定的情况下我想去看看打包之后的文件内容,里面的内容一定是非常不符合各种 lint 规则的,但我不希望按保存时对其进行格式化,此时就需要我们添加.eslintignore和.prettierignore,我一般会使这两个文件的内容都保持一致:先添加以上三个需要忽略的文件目录好了,之后大家视情况而添加就行。
4. StyleLint
经过上面的一顿操作,我们的 js 或 ts 代码已经能有良好的代码风格了,但可别忘了还有样式代码的风格也需要统一啊!这个真的很有必要啊,有时候去调试其他人的样式代码,这里一坨那里一坨,看着属实难受。
根据 stylelint 官网介绍,我们先安装两个基本的包:
然后在项目根目录新建
.stylelintrc.js文件,输入以下内容:同样,简单介绍下配置上的三个属性:
extends:其实和eslint的类似,都是扩展,使用stylelint已经预设好的一些规则。rules:就是具体的规则,如果默认的你不满意,可以自己决定某个规则的具体形式。ignoreFiles:不像eslint需要新建 ignore 文件,stylelint配置就支持忽略配置字段,我们先添加node_modules和build,之后有需要大家可自行添加。与
eslint一样,想要在编辑代码时有错误提示以及自动修复功能,我们需要 vscode 安装一个扩展:并且在
.vscode/settings.json中增加以下代码:{ // 使用 stylelint 自身的校验即可 "css.validate": false, "less.validate": false, "scss.validate": false, "editor.formatOnSave": true, "editor.codeActionsOnSave": { "source.fixAll.eslint": true, "source.fixAll.stylelint": true }, }这时候随便建一个
.less文件测试下,已经有错误提示和保存时自动修复功能了。我们可以在社区下载一些优秀的
stylelint extends和stylelint plugins:width是会被浏览器忽略的,这可以避免我们犯一些低级错误~{ display: inline; width: 100px; }我们来一波安装:
现在更改以下我们的配置文件:
至此,
stylelint就配置完成了,具体的规则以及插件大家都可以在其官网进行浏览或查找,然后添加一些自己希望的规则定义。5. lint命令
我们在
package.json的scripts中增加以下三个配置:{ scripts: { "lint": "npm run lint-eslint && npm run lint-stylelint", "lint-eslint": "eslint -c .eslintrc.js --ext .ts,.tsx,.js src", "lint-stylelint": "stylelint --config .stylelintrc.js src/**/*.{less,css,scss}" } }在控制台执行
npm run lint-eslint时,会去对src/下的指定后缀文件进行eslint规则检测,lint-stylelint也是同理,npm run lint会两者都按顺序执行。其实我个人来说,这几个命令我是都不想写进
scripts中的,因为我们写代码的时候,不规范的地方就已经自动修复了,只要保持良好的习惯,看到有爆红线的时候想办法去解决它,而不是视而不见,那么根本不需要对所有包含的文件再进行一次命令式的规则校验。但是对于新提交缓存区的代码还是有必要执行一次校验的,这个后面会说到。
6. ESLint、Stylelint 和 Prettier 的冲突
有时候

eslint和stylelint的自定义规则和prettier定义的规则冲突了,比如在.eslintrc.js中某个extends的配置设置了缩进大小为4,但是我.prettierrc中我设置的缩进为2,那就会出现我们保存时,先是eslint的自动修复缩进大小为4,这个时候prettier不开心了,又强制把缩进改为了2,好了,eslint不开心,代码直接爆红!那么我们如何解决这部分冲突呢?
其实官方提供了很好的解决方案,查阅 Integrating with Linters 可知,针对
eslint和stylelint都有很好的插件支持,其原理都是禁用与prettier发生冲突的规则。安装插件 eslint-config-prettier ,这个插件会禁用所有和 prettier 起冲突的规则:
添加以下配置到
.eslintrc.js的extends中:{ extends: [ // other configs ... 'prettier', 'prettier/@typescript-eslint', 'prettier/react', 'prettier/unicorn', ] }这里需要注意,
'prettier'及之后的配置要放到原来添加的配置的后面,这样才能让prettier禁用之后与其冲突的规则。stylelint的冲突解决也是一样的,先安装插件 stylelint-config-prettier :添加以下配置到
.stylelintrc.js的extends中:{ extends: [ // other configs ... 'stylelint-config-prettier' ] }7. lint-staged
在项目开发过程中,每次提交前我们都要对代码进行格式化以及
eslint和stylelint的规则校验,以此来强制规范我们的代码风格,以及防止隐性 BUG 的产生。那么有什么办法只对我们 git 缓存区最新改动过的文件进行以上的格式化和 lint 规则校验呢?答案就是 lint-staged 。
我们还需要另一个工具 husky ,它会提供一些钩子,比如执行
git commit之前的钩子pre-commit,借助这个钩子我们就能执行lint-staged所提供的代码文件格式化及 lint 规则校验!赶紧安装一下这两个插件吧:
随后在
package.json中添加以下代码(位置随意,我比较习惯放在repository上面):{ "husky": { "hooks": { "pre-commit": "lint-staged", } }, "lint-staged": { "*.{ts,tsx,js}": [ "eslint --config .eslintrc.js" ], "*.{css,less,scss}": [ "stylelint --config .stylelintrc.js" ], "*.{ts,tsx,js,json,html,yml,css,less,scss,md}": [ "prettier --write" ] }, }首先,我们会对暂存区后缀为⚠️ ,我们没有添加
.ts .tsx .js的文件进行eslint校验,--config的作用是指定配置文件。之后同理对暂存区后缀为.css .less .scss的文件进行stylelint校验,注意--fix来自动修复不符合规则的代码,因为自动修复的内容对我们不透明,你不知道哪些代码被更改,这对我来说是无法接受的。但是在使用
prettier进行代码格式化时,完全可以添加--write来使我们的代码自动格式化,它不会更改语法层面上的东西,所以无需担心。8. commitlint + changelog
commitlint 可以帮助我们进行 git commit 时的 message 格式是否符合规范,conventional-changelog 可以帮助我们快速生成
changelog,至于在命令行中进行可视化的 git commit 插件 commitizen 我们就不配了,有兴趣的同学可以自行了解~首先安装
commitlint相关依赖:@commitlint/config-conventional 类似
eslint配置文件中的extends,它是官方推荐的 angular 风格的 commitlint 配置,提供了少量的 lint 规则,默认包括了以下除了我自己新增的type。随后在根目录新建文件
.commitlintrc.js,这就是我们的 commitlint 配置文件,写入以下代码:我自己增加了一种
anno,目的是表示一些注释的增删改的提交。随后回到
package.json的husky配置,增加一个钩子:{ "husky": { "hooks": { "pre-commit": "lint-staged", "commit-msg": "commitlint --config .commitlintrc.js -E HUSKY_GIT_PARAMS" } }, }-E HUSKY_GIT_PARAMS简单理解就是会拿到我们的 message ,然后 commitlint 再去进行 lint 校验。接着配置生成我们的 changelog ,首先安装依赖:
在
package.json的scripts下增加一个命令:{ "scripts": { "changelog": "conventional-changelog -p angular -i CHANGELOG.md -s" }, }之后就可以通过
npm run changelog生成 angular 风格的 changelog ,需要注意的是,上面这条命令产生的 changelog 是基于上次 tag 版本之后的变更(feat、fix 等等)所产生的。现在就来测试一下我们上面的工作有没有正常运行吧!执行以下提交信息不规范(chore 写成 chora)的命令:
像预期中的一致,出现了以下报错:
那我们现在进行我们的提交,把故意写错的改回来:
git commit -m "chore: add commitlint to force commit style"这时候我们成功 commit ,再执行以下命令提交到远端:
经历了漫长的配置,我们“初步”形成了一个完善的项目开发环境,接下来就开始进入 Webpack 的世界吧!
Webpack 基本配置
我们最终的配置要支持
React和Typescript的开发与生产,现在的我们的思路是将对这两个部分的支持放到最后去配置,一开始先把必要的都配好,这样大家能有一个很直观的印象,什么时候该做什么?怎么做?对于
Webpack的配置,我会尽量地去解释清楚每一个新增的配置都有什么用,希望大家耐心阅读~1. 开始
想要使用 webpack,这两个包你不得不装:
webpack:这不必多说,其用于编译 JavaScript 模块。webpack-cli:此工具用于在命令行中运行 webpack。紧接着我们在根目录下新建文件夹
scripts,在之下再建一个文件夹config,在config中再建一个.js文件webpack.common.js,此结构如下:为什么会是这样的目录结构,主要考虑到之后讲了
webpack-merge之后,会把 webpack 的核心配置文件放到config下,其余的例如导出文件路径的文件模块放到config同级。总之大家先这样搞着,之后咱慢慢解释。2. input、output
**入口(input)和出口(output)**是 webpack 的核心概念之二,从名字就能大概感知他们是干什么的:指定一个(或多个)入口文件,经过一系列的操作之后转换成另一个(或多个)文件。
接下来在
webpack.common.js中输入以下代码:entry:定义了入口文件路径,其属性名app表示引入文件的名字。output:定义了编译打包之后的文件名以及所在路径。这段代码的意思就是告诉 webpack,入口文件是根目录下的
src下的app.js文件,打包输出的文件位置为根目录下的dist中,注意到filename为js/[name].[hash:8].js,那么就会在dist目录下再建一个js文件夹,其中放了命名与入口文件命名一致,并带有 hash 值的打包之后的 js 文件。接下来在根目录创建
src文件夹,新建app.js文件,输入以下代码:现在我们尝试使用刚才的 webpack 配置对其进行打包,那如何操作呢?
打开
package.json,为其添加一条 npm 命令:{ "scripts": { + "build": "webpack --config ./scripts/config/webpack.common.js", "changelog": "conventional-changelog -p angular -i CHANGELOG.md -s", "lint": "npm run lint-eslint && npm run lint-stylelint", "lint-eslint": "eslint -c .eslintrc.js --ext .ts,.tsx,.js src", "lint-stylelint": "stylelint --config .stylelintrc.js src/**/*.{less,css,scss}" }, }然后在控制台输入:
等待一两秒后,你会发现根目录下真的多出了一个
dist文件夹,里面的内容和我们 webpack 配置所想要达到的效果是一样的:一个 js 文件夹以及下面的(比如)app.e406fb9b.js的文件。至此,我们已经初步使用 webpack 打了一个包,接下来我们逐步开始扩展其他的配置以及相应优化吧!~
3. 公用变量文件
在上面简单的 webpack 配置中,我们发现有两个表示路径的语句:
path.resolve:node 的官方 api,可以将路径或者路径片段解析成绝对路径。__dirname:其总是指向被执行 js 文件的绝对路径,比如在我们 webpack 文件中访问了__dirname,那么它的值就是在电脑系统上的绝对路径,比如在我电脑上就是:所以我们上面的写法,大家可以简单理解为,
path.resolve把根据当前文件的执行路径下而找到的想要访问到的文件相对路径转换成了:该文件在系统中的绝对路径!比如我的就是:
但是大家也看出来了,这种写法需要不断的
../../,这个在文件层级较深时,很容易出错且很不优雅。那我们就换个思路,都从根目录开始找所需的文件路径不久很简单了吗,相当于省略了../../这一步。在
scripts下新建一个constant.js文件,专门用于存放我们的公用变量(之后还会有其他的):scripts/ config/ webpack.common.js + constant.js在里面定义我们的变量:
PROJECT_PATH:表示项目的根目录。PROJECT_NAME:表示项目名,目前不用,但之后的配置会用到,我们就先定义好吧~然后在
webpack.common.js中引入,修改代码:好了,现在是不是看起来清爽多了,大家可以
npm run build验证下自己代码是不是有写错或遗漏啥的~🐶4. 区分开发/生产环境
在 webpack 中针对开发环境与生产环境我们要分别配置,以适应不同的环境需求,比如在开发环境中,报错要能定位到源代码的具体位置,而这又需要打出额外的
.map文件,所以在生产环境中为了不牺牲页面性能,不需要添加此功能,毕竟,没人会在生产上调试代码吧?虽然都要分别配置,但是又有挺多基础配置是开发和生产都需要且相同的,那我们不可能写两份文件,写两次基础配置吧?这也太冗余了,不过不用担心,webpack-merge 为我们都想好了。
安装它:
在
scripts/config下新建文件webpack.dev.js作为开发环境配置,并输入以下代码:同样地,在
scripts/config下新建文件webpack.prod.js作为生产环境配置,并输入以下代码:虽然都分开了配置,但是在公共配置中,还是可能会出现某个配置的某个选项在开发环境和生产环境中采用不同的配置,这个时候我们有两种选择:
显而易见,为了使代码最大的优雅,采用第二种。
cross-env 可跨平台设置和使用环境变量,不同操作系统设置环境变量的方式不一定相同,比如 Mac 电脑上使用
export NODE_ENV=development,而 Windows 电脑上使用的是set NODE_ENV=development,有了这个利器,我们无需在考虑操作系统带来的差异性。安装它:
然后在
package.json中添加修改以下代码:{ "scripts": { + "start": "cross-env NODE_ENV=development webpack --config ./scripts/config/webpack.dev.js", + "build": "cross-env NODE_ENV=production webpack --config ./scripts/config/webpack.prod.js", - "build": "webpack --config ./scripts/config/webpack.common.js", }, }修改
srcipt/constants.js文件,增加一个公用布尔变量isDev:我们现在就使用这个环境变量做点事吧!记得之前配的公共配置中,我们给出口文件的名字配了
hash:8,原因是在生产环境中,即用户已经在访问我们的页面了,他第一次访问时,请求了比如app.js文件,根据浏览器的缓存策略会将这个文件缓存起来。然后我们开发代码完成了一版功能迭代,涉及到打包后的app.js发生了大变化,但是该用户继续访问我们的页面时,如果缓存时间没有超出或者没有人为清除缓存,那么他将继续得到的是已缓存的app.js,这就糟糕了。于是,当我们文件加了 hash 后,根据入口文件内容的不同,这个 hash 值就会发生非常夸张的变化,当更新到线上,用户再次请求,因为缓存文件中找不到同名文件,就会向服务器拿最新的文件数据,这下就能保证用户使用到最新的功能。
不过,这个 hash 值在开发环境中并不需要,于是我们修改
webpack.common.js文件:5. mode
在我们没有设置
mode时,webpack 默认为我们设为了mode: 'prodution',所以之前打包后的 js 文件代码都没法看,因为在production模式下,webpack 默认会丑化、压缩代码,还有其他一些默认开启的配置。我们只要知道,不同模式下 webpack 为为其默认开启不同的配置,有不同的优化,详细可见 webpack.mode。
然后接下来大家可以分别执行以下命令,看看分别打的包有啥区别,主要感知下我们上面所说的:
6. 本地服务实时查看页面
说了这么多,我们到现在甚至连个页面都看不到,使用过各种脚手架的朋友一定很熟悉
npm run start,它直接起一个本地服务,然后页面就出来了。而我们现在执行这个命令却只能简单的打个包,别急,我们借助 webpack-dev-server 和 html-webpack-plugin 就能实现,现在先把它们安装下来:简单介绍一下两个工具的作用:
html-webpack-plugin:每一个页面是一定要有html文件的,而这个插件能帮助我们将打包后的 js 文件自动引进html文件中,毕竟你不可能每次更改代码后都手动去引入 js 文件。webpack-dev-server:可以在本地起一个 http 服务,通过简单的配置还可指定其端口、热更新的开启等。现在,我们先在项目根目录下新建一个
public文件夹,里面存放一些公用的静态资源,现在我们先在其中新建一个index.html,写入以下内容:因为
html-webpack-plugin在开发和生产环境我们都需要配置,于是我们打开webpck.common.js增加以下内容:可以看到,我们以
public/index.html文件为模板,并且在生产环境中对生成的html文件进行了代码压缩,比如去除注释、去除空格等。随后在
webpack.dev.js下增加本地服务的配置:我们定义了两个新的变量
SERVER_HOST和SERVER_PORT,在constants.js中定义它们:其中提高开发幸福度的配置项:
stats:当设为error-only时,终端中只会打印错误日志,这个配置个人觉得很有用,现在开发中经常会被一堆的 warn 日志占满,比如一些 eslint 的提醒规则,编译信息等,头疼的很。clientLogLevel:设为slient之后,原来的三条信息会变为只有一条。hot:这个配置开启后,之后在配合其他配置,可以开启热更新,我们之后再说。现在配置好了本地服务的相关配置,我们还需要回到
package.json中修改start命令:{ "scripts": { + "start": "cross-env NODE_ENV=development webpack-dev-server --config ./scripts/config/webpack.dev.js", - "start": "cross-env NODE_ENV=development webpack --config ./scripts/config/webpack.dev.js", }, }然后确认一下,
src/app.js中的代码如下:很简单,就是往之前在
html文件中定义的 id 为 root 的 div 标签下加了一个字符串。现在,执行以下命令:
你会发现浏览器默认打开了一个页面,屏幕上出现了期待中的
hello, webpack!。查看控制台,发现html文件真的就自动引入了我们打包后的文件~至此,我们已经能利用本地服务实时进行页面更新了!当然,这远远是不够的,我们会一步一步继续,尽可能的去完善。
7. devtool
devtool中的一些设置,可以帮助我们将编译后的代码映射回原始源代码,即大家经常听到的source-map,这对于调试代码错误的时候特别重要,而不同的设置会明显影响到构建和重新构建的速度。所以选择一个适合自己的很重要。它都有哪些值可以设置,官方 devtool 说明中说的很详细,我就不具体展开了,**在这里我非常非常无敌强烈建议大家故意写一些有错误的代码,然后使用每个设置都试试看!**在开发环境中,我个人比较能接受的是
eval-source-map,所以我会在webpack.dev.js中添加以下代码:module.exports = merge(common, { mode: 'development', + devtool: 'eval-source-map', })在生产环境中我直接设为
none,不需要source-map功能,在webpack.prod.js中添加以下代码:module.exports = merge(common, { mode: 'production', + devtool: 'none', })通过上面配置,我们本地进行开发时,代码出现了错误,控制台的错误日志就会精确地告诉你错误的代码文件、位置等信息。比如我们在
src/app.js中第5行故意写个错误代码:其错误日志提示我们:你的
app.js文件中第5行出错了,具体错误原因为balabala....,赶紧看看吧~完美!完美了吗?
如果你已经执行过多次
npm run build,你会发现事情不简单:妈蛋,多出了那么多
app.xxxxxxxx.js,为了我们最终打包后没有前一次打包出来的多余文件,得想个办法处理这个问题。8. 打包编译前清理 dist 目录
我们发现每次打出来的文件都会继续残留在 dist 目录中,当然如果你足够勤快,可以每次打包前手动清理一下,但是这种勤劳是毫无意义的。
借助 clean-webpack-plugin 可以实现每次打包前先处理掉之前的 dist 目录,以保证每次打出的都是当前最新的,我们先安装它:
打开
webpack.prod.js文件,增加以下代码:它不需要你去指定要删除的目录的位置,会自动找到
output中的path然后进行清除。现在再执行一下
npm run build,看看打出来的 dist 目录是不是干净清爽了许多?9. 样式文件处理
如果你现在在
src/目录下新建一个app.css文件,给#root随便添加一个样式,app.js中通过import './app.css',再进行打包或本地服务启动,webpack 直接就会报错,因为 webpack 只会编译.js文件,它是不支持直接处理.css、.less或.scss文件的,我们需要借助 webpack 中另一个很核心的东西:**loader **。CSS 样式文件处理
处理
.css文件我们需要安装 style-loader 和 css-loader :遇到后缀为
.css的文件,webpack 先用css-loader加载器去解析这个文件,遇到@import等语句就将相应样式文件引入(所以如果没有css-loader,就没法解析这类语句),计算后生成css字符串,接下来style-loader处理此字符串生成一个内容为最终解析完的 css 代码的 style 标签,放到 head 标签里。loader是有顺序的,webpack 肯定是先将所有 css 模块依赖解析完得到计算结果再创建 style 标签。因此应该把style-loader放在css-loader的前面(webpack loader 的执行顺序是从右到左,即从后往前)。于是,打开我们的
webpack.common.js,写入以下代码:test字段是匹配规则,针对符合规则的文件进行处理。use字段有几种写法:style-loader,只需要use: 'style-loader'。css-loader做额外配置,只需要use: ['style-loader', 'css-loader']。webpack的配置文件中对loader进行配置,就需要将其编写为一个对象,并且在此对象的options字段中进行配置。比如我们上面要对css-loader做配置的写法。LESS 样式文件处理
处理
.less文件我们需要安装 less 和 less-loader :.less文件,less-loader会将你写的 less 语法转换为 css 语法,并转为.css文件。less-loader依赖于less,所以必须都安装。继续在
webpack.common.js中写入代码:SASS 样式文件处理
处理
.scss文件我们需要安装 node-sass 和 sass-loader :.scss后缀的文件,sass-loader会将你写的 sass 语法转为 css 语法,并转为.css文件。sass-loader依赖于node-sass,所以两个都需要安装。(node-sass我不用代理就没有正常安装上过,还好我们一开始就在配置文件里设了淘宝镜像源)继续在
webpack.common.js中写入代码:现在,通过以上配置之后,你再把
src/app.css改为app.less或app.scss,执行npm run start,你会发现咱们的样式正常加载了出来,开心噢~PostCSS 处理浏览器兼容问题
postcss 一种对 css 编译的工具,类似 babel 对 js 一样通过各种插件对 css 进行处理,在这里我们主要使用以下插件:
安装上面提到的所需的包:
将
postcss-loader放到css-loader后面,配置如下:但是我们要为每一个之前配置的样式 loader 中都要加一段这个,这代码会显得非常冗余,于是我们把公共逻辑抽离成一个函数,与
cra一致,命名为getCssLoaders,因为新增了postcss-loader,所以我们要修改importLoaders,于是我们现在的webpack.common.js修改为以下这样:最后,我们还得在
package.json中添加browserslist(指定了项目的目标浏览器的范围):{ "browserslist": [ ">0.2%", "not dead", "ie >= 9", "not op_mini all" ], }现在,在如果你在入口文件(比如我之前一直用的
app.js)随便引一个写了display: flex语法的样式文件,npm run start看看是不是自动加了浏览器前缀了呢?快试试吧!10. 图片和字体文件处理
我们可以使用 file-loader 或者 url-loader 来处理本地资源文件,比如图片、字体文件,而
url-loader具有file-loader所有的功能,还能在图片大小限制范围内打包成 base64 图片插入到 js 文件中,这样做的好处是什么呢?别急,我们先安装所需要的包(后者依赖前者,所以都要安装):然后在
webpack.common.js中继续在modules.rules中添加以下代码:[name].[contenthash:8].[ext]表示输出的文件名为原来的文件名.哈希值.后缀,有了这个 hash 值,可防止图片更换后导致的缓存问题。outputPath是输出到dist目录下的路径,即图片目录dist/assets/images以及字体相关目录dist/assets/fonts下。limit表示如果你这个图片文件大于10240b,即10kb,那我url-loader就不用,转而去使用file-loader,把图片正常打包成一个单独的图片文件到设置的目录下,若是小于了10kb,就将图片打包成 base64 的图片格式插入到打包之后的文件中,这样做的好处是,减少了 http 请求,但是如果文件过大,js文件也会过大,得不偿失,这是为什么有limit的原因!接下来大家引一下本地的图片并放到 img 标签中,或者去 iconfont 下个字体图标试试吧~
不幸的是,当你尝试引入一张图片的时候,会有以下 ts 的报错(如果你安装了 ts 的话):
这个时候在
src/下新建以下文件typings/file.d.ts,输入以下内容即可:其实看到现在已经很不容易了,不过我相信大家仔细跟到现在的话,也会收获不少的,上面的 webpack 基本配置只是配置了最基本的功能,接下来我们要达到支持 React,TypeScript 以及一堆的开发环境和生产环境的优化,大家加油噢~
支持 React
终于来到我们 React 的支持环节了,美好的开始就是安装
react和react-dom:其实安装了这两个包就已经能使用 jsx 语法了,我们在
src/index.js中输入以下代码:在
src/app.js中输入以下示例代码:然后修改
webpack.common.js中entry字段,修改入口文件为index.js:module.exports = { entry: { + app: resolve(PROJECT_PATH, './src/index.js'), - app: resolve(PROJECT_PATH, './src/app.js'), }, }如果这时候,你无论尝试
npm run start还是npm run build,结果都会报错:诶!为啥啊,我不是都安装了 react 了吗,咋还不行啊?
因为 webpack 根本识别不了 jsx 语法,那怎么办?使用 babel-loader 对文件进行预处理。
在此,强烈建议大家先阅读一篇关于 babel 写的很好的文章:不容错过的 Babel7 知识,绝对的收获满满,我知道在自己文章中插入一个链接,让读者去阅读再回来接着读这种行为挺让人反感的,我看别人文章时也有这种感觉,但是在这里我真的不得不推荐,一定要读!一定要读!一定要读!
好了,安装该有的包:
babel-loader 使用
babel解析文件;@babel/core 是babel的核心模块;@babel/preset-react 转译 jsx 语法。在根目录下新建
.babelrc文件,输入以下代码:presets 是一些列插件集合。比如
@babel/preset-react一般情况下会包含@babel/plugin-syntax-jsx、@babel/plugin-transform-react-jsx、@babel/plugin-transform-react-display-name这几个 babel 插件。接下来打开我们的
webpack.common.js文件,增加以下代码:注意,我们匹配的文件后缀只有
.tsx、.ts、.js,我把.jsx的格式排除在外了,因为我不可能在 ts 环境下建.jsx文件,实在要用 jsx 语法的时候,用.js不香吗?babel-loader在执行的时候,可能会产生一些运行期间重复的公共文件,造成代码体积大冗余,同时也会减慢编译效率,所以我们开启cacheDirectory将这些公共文件缓存起来,下次编译就会加快很多。建议给
loader指定include或是exclude,指定其中一个即可,因为node_modules目录不需要我们去编译,排除后,有效提升编译效率。现在,我们可以
npm run start看看效果了!其实 babel 还有一些其他重要的配置,我们先把 TS 支持了再一起搞!支持 TypeScript
webpack 模块系统只能识别 js 文件及其语法,遇到 jsx 语法、tsx 语法、文件、图片、字体等就需要相应的 loader 对其进行预处理,像图片、字体这种我们上面已经配置了,为了支持 React,我们使用了
babel-loader以及对应的插件,现在如果要支持 TypeScript 我们也需要对应的插件。1. 安装对应 babel 插件
@babel/preset-typescript 是 babel 的一个 preset,它编译 ts 的过程很粗暴,它直接去掉 ts 的类型声明,然后再用其他 babel 插件进行编译,所以它很快。
废话补多少,先来安装它:
然后修改
.babelrc:presets 的执行顺序是从后到前的。根据以上代码的 babel 配置,会先执行
@babel/preset-typescript,然后再执行@babel/preset-react。2. tsx 语法测试
src/有以下两个.tsx文件,代码分别如下:index.tsx:app.tsx:很简单的代码,在
<App />中输入属性时因为 ts 有了良好的智能提示,比如你不输入name和age,那么就会报错,因为在<App />组件中,这两个属性时必须值!但是这个时候如果你
npm run start,发现是编译有错误的,我们修改webpack.common.js文件:一来修改了
entry中的入口文件后缀,变为.tsx。二来新增了
resolve属性,在 extensions 中定义好文件后缀名后,在 import 某个文件的时候,比如上面代码:就可以不加文件后缀名了。webpack 会按照定义的后缀名的顺序依次处理文件,比如上文配置
['.tsx', '.ts', '.js', '.json'],webpack 会先尝试加上.tsx后缀,看找得到文件不,如果找不到就依次尝试进行查找,所以我们在配置时尽量把最常用到的后缀放到最前面,可以缩短查找时间。这个时候再进行
npm run start,页面就能正确输出了。既然都用上了 Typescript,那 React 的类型声明自然不能少,安装它们:
3. tsconfig.json 详解
每个 Typescript 都会有一个
tsconfig.json文件,其作用简单来说就是:一般都会把
tsconfig.json文件放在项目根目录下。在控制台输入以下代码来生成此文件:打开生成的
tsconfig.json,有很多注释和几个配置,有点点乱,我们就将这个文件的内容删掉吧,重新输入我们自己的配置。此文件中现在的代码为:
{ "compilerOptions": { // 基本配置 "target": "ES5", // 编译成哪个版本的 es "module": "ESNext", // 指定生成哪个模块系统代码 "lib": ["dom", "dom.iterable", "esnext"], // 编译过程中需要引入的库文件的列表 "allowJs": true, // 允许编译 js 文件 "jsx": "react", // 在 .tsx 文件里支持 JSX "isolatedModules": true, "strict": true, // 启用所有严格类型检查选项 // 模块解析选项 "moduleResolution": "node", // 指定模块解析策略 "esModuleInterop": true, // 支持 CommonJS 和 ES 模块之间的互操作性 "resolveJsonModule": true, // 支持导入 json 模块 "baseUrl": "./", // 根路径 "paths": { // 路径映射,与 baseUrl 关联 "Src/*": ["src/*"], "Components/*": ["src/components/*"], "Utils/*": ["src/utils/*"] }, // 实验性选项 "experimentalDecorators": true, // 启用实验性的ES装饰器 "emitDecoratorMetadata": true, // 给源码里的装饰器声明加上设计类型元数据 // 其他选项 "forceConsistentCasingInFileNames": true, // 禁止对同一个文件的不一致的引用 "skipLibCheck": true, // 忽略所有的声明文件( *.d.ts)的类型检查 "allowSyntheticDefaultImports": true, // 允许从没有设置默认导出的模块中默认导入 "noEmit": true // 只想使用tsc的类型检查作为函数时(当其他工具(例如Babel实际编译)时)使用它 }, "exclude": ["node_modules"] }compilerOptions用来配置编译选项,其完整的可配置的字段从这里可查询到;exclude指定了不需要编译的文件,我们这里是只要是node_modules下面的我们都不进行编译,当然,你也可以使用include去指定需要编译的文件,两个用一个就行。接下来对
compilerOptions重要配置做一下简单的解释:target和module:这两个参数实际上没有用,它是通过tsc命令执行才能生成对应的 es5 版本的 js 语法,但是实际上我们已经使用 babel 去编译我们的 ts 语法了,根本不会使用tsc命令,所以它们在此的作用就是让编辑器提供错误提示。isolatedModules:可以提供额外的一些语法检查。比如不能重复
export:比如每个文件必须是作为独立的模块:
esModuleInterop:允许我们导入符合 es6 模块规范的 CommonJS 模块,下面做简单说明。比如某个包为
test.js:使用此包:
开启
esModuleInterop后,直接可如下使用:接下来我们着重讲下
baseUrl和paths,这两个配置真的是提升开发效率的利器啊!它的作用就是快速定位某个文件,防止多层../../../这种写法找某个模块!比如我现在的src/下有这么几个文件:我在
app.js中要引入src/components下的Header组件,以往的方式是:大家可能觉得,蛮好的啊,没毛病。但是我这里是因为
app.tsx和components是同级的,试想一下如果你在某个层级很深的文件里要用components,那就是疯狂../../../..了,所以我们要学会使用它,并结合 webpack 的resolve.alias使用更香。但是想用它麻烦还蛮多的,咱一步步拆解它。
首先
baseUrl一定要设置正确,我们的tsconfig.json是放在项目根目录的,那么baseUrl设为./就代表了项目根路径。于是,paths中的每一项路径映射,比如["src/*"]其实就是相对根路径。如果大家像上面一样配置了,并自己尝试用以下方式开始进行模块的引入:
因为 eslint 的原因,是会报错的:
这个时候需要改
.eslintrc.js文件的配置了,首先得安装 eslint-import-resolver-typescript :然后在
.eslintrc.js文件的setting字段修改为以下代码:是的,只需要添加
typescript: {}即可,这时候再去看已经没有报错了。但是上面我们完成的工作仅仅是对于编辑器来说可识别这个路径映射,我们需要在
webpack.common.js中的resolve.alias添加相同的映射规则配置:现在,两者一致就可以正常开发和打包了!可能有的小伙伴会疑惑,我只配置 webpack 中的 alias 不就行了吗?虽然开发时会有报红,但并不会影响到代码的正确,毕竟打包或开发时 webpack 都会进行路径映射替换。是的,的确是这样,但是在
tsconfig.json中配置,会给我们增加智能提示,比如我打字打到Com,编辑器就会给我们提示正确的Components,而且其下面的文件还会继续提示。如果你参与过比较庞大、文件层级会很深的项目你就能明白智能提示真的很香。
更多 babel 配置
之前我们已经使用 babel 去解析 react 语法和 typescript 语法了,但是目前我们所做的也仅仅如此,你在代码中用到的 ES6+ 语法编译之后依然全部保留,然而不是所有浏览器都能支持 ES6+ 语法的,这时候就需要@babel/preset-env 来做这个苦力活了,它会根据设置的目标浏览器环境(browserslist)找出所需的插件去转译 ES6+ 语法。比如
const或let转译为var。但是遇到
Promise或.includes这种新的 es 特性,是没办法转译到 es5 的,除非我们把这中新的语言特性的实现注入到打包后的文件中,不就行了吗?我们借助 @babel/plugin-transform-runtime 这个插件,它和@babel/preset-env一样都能提供 ES 新API 的垫片,都可实现按需加载,但前者不会污染原型链。另外,babel 在编译每一个模块的时候在需要的时候会插入一些辅助函数例如
_extend,每一个需要的模块都会生成这个辅助函数,显而易见这会增加代码的冗余,@babel/plugin-transform-runtime 这个插件会将所有的辅助函数都从@babel/runtime-corejs3导入(我们下面使用 corejs3),从而减少冗余性。安装它们:
修改
.babelre如下:ok,搞定!
到此为止,我们的 react+typescript 项目开发环境已经可行了,就是说现在已经可以正常进行开发了,但是针对开发环境和生产环境,我们能做的优化还有很多,大家继续加油!
公共(common)环境优化
这部分主要针对无论开发环境还是生产环境都需要的公共配置优化。
1. 拷贝公共静态资源
大家有没有注意到,到目前为止,我们的开发页面还是没有 icon 的,就下面这个东西:

像
create-react-app一样,我们将.ico文件放到public/目录下,比如我就复制了一个cra的favicon.ico文件,然后在我们的index.html文件中加入以下标签:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> + <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>React+Typescript 快速开发脚手架</title> </head> <body> <div id="root"></div> </body> </html>这时候你
npm run build打个包,我们看到dist目录下是没有favicon.ico文件的,那么 html 文件中的引入肯定就无法起效了。于是我们希望有一个手段,在打包时能把public/文件夹下的静态资源复制到我们打包后生成的dist目录中,除非你想每次打包完手动复制,不然就借助 copy-webpack-plugin 吧!安装它:
修改
webpack.common.js文件,增加以下代码:然后你重新
npm run start,再清下页面缓存,你会看到我们的小图标就出来了,现在你可以替换成你自己喜欢的图标了。同样地,其它的静态资源文件,大家只要往
public/目录下丢,打包之后都会自动复制到dist/目录下。2. 显示编译进度
我们现在执行
npm run start或npm run build之后,控制台没有任何信息能告诉我们现在编译的进度怎么样,在大型项目中,编译打包的速度往往需要很久,如果不是熟悉此项目尿性的人,基本都会认为是不是卡住了,从而极大地增强了焦虑感。。。所以,显示打包的进度是非常重要的,这是对开发者积极的正向反馈。我们可以借助 webpackbar 来完成此项任务,安装它:
在
webpack.common.js增加以下代码:现在我们本地起服务还是打包都有进度展示了,是不是特别舒心呢?我真的很喜欢这个插件。
3. 编译时的 Typescirpt 类型检查
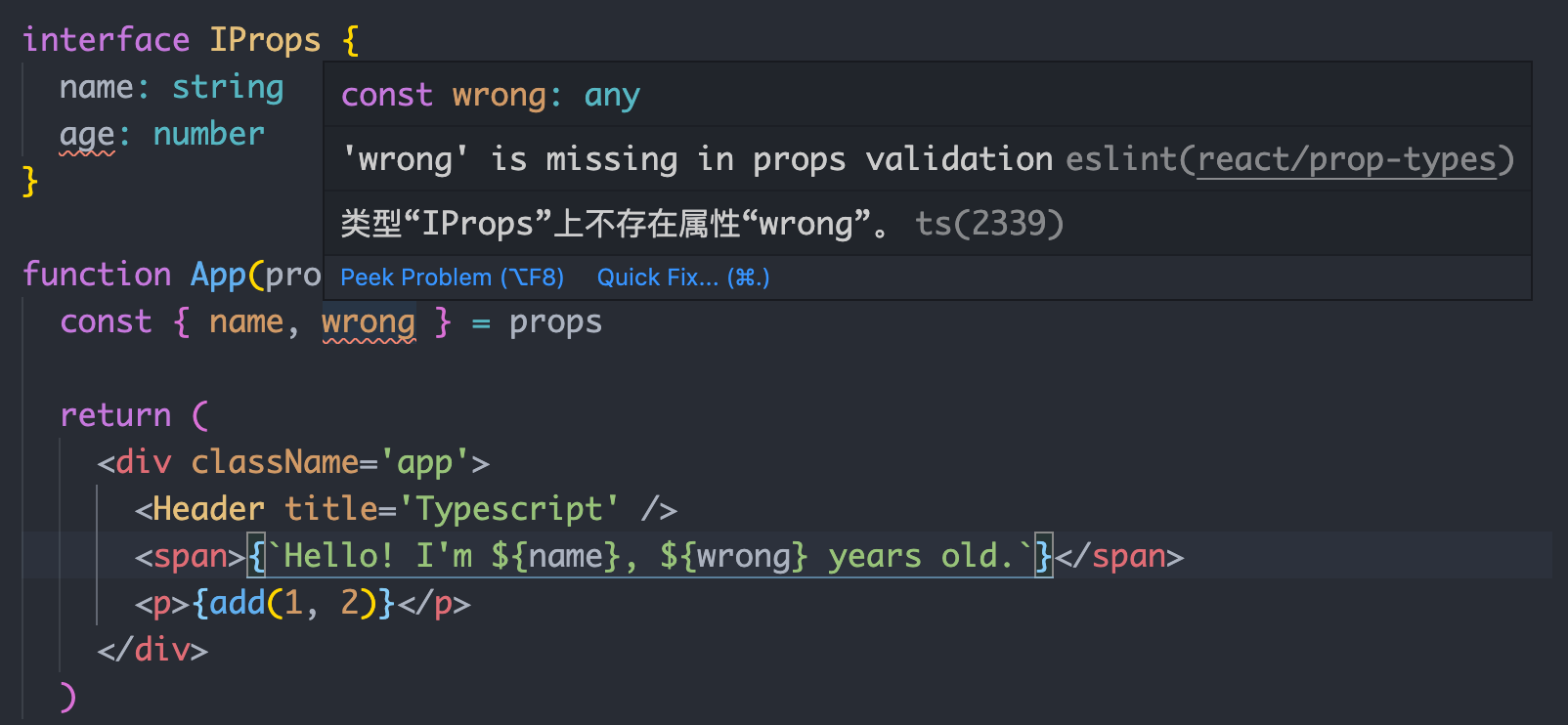
我们之前配置 babel 的时候说过,为了编译速度,babel 编译 ts 时直接将类型去除,并不会对 ts 的类型做检查,来看一个例子,大家看我之前创建的

src/app.tsx文件下,我故意解构出一个事先没有声明的类型:如上所示,我尝试解构的
wrong是没有在我们的IProps中声明的,在编辑器中肯定会报错的,但是重点是,在某一刻某一个人某种情况下就是犯了这样的错误,而它没有去处理这个问题,我们接手这个项目之后,并不知道有这么个问题,然后本地开发或打包时,依然可以正常进行,这完全丧失了 typescript 类型声明所带来的优势以及带来了重大的隐性 bug!所以,我们需要借助 fork-ts-checker-webpack-plugin ,在我们打包或启动本地服务时给予错误提示,那就安装它吧:
在
webpack.common.js中增加以下代码:现在,我们执行
npm run build看看,会有以下错误提示:发现问题之后我们就可以去解决它了,而不是啥都不知道任由其隐性 bug 存在。
4. 加快二次编译速度
这里所说的“二次”意思为首次构建之后的每一次构建。
有一个神器能大大提高二次编译速度,它为程序中的模块(如 lodash)提供了一个中间缓存,放到本项目
node_modules/.cache/hard-source下,就是 hard-source-webpack-plugin ,首次编译时会耗费稍微比原来多一点的时间,因为它要进行一个缓存工作,但是再之后的每一次构建都会变得快很多!我们先来安装它:在
webpack.common.js中增加以下代码:这时候我们执行两次
npm run start或npm run build,看看花费时间对比图:随着项目变大,这个速度差距会更明显。
5. external 减少打包体积
到目前为止,我们无论是开发还是生产,都要先经过 webpack 将 react、react-dom 的代码打进我们最终生成的代码中,试想一下,当这种第三方包变得越来也多的时候,最后打出的文件将会很大,用户每次进入页面需要下载一个那么大的文件,带来的就是白屏时间变长,将会严重影响用户体验,所以我们将这种第三方包剥离出去或者采用 CDN 链接形式。
修改
webpack.common.js,增加以下代码:在开发时,我们是这样使用
react和react-dom的:那么,我们最终打完的包已经不注入这两个包的代码了,肯定得有另外的方式将其引入,不然程序都无法正确运行了,于是我们打开
public/index.html,增加以下 CDN 链接:<!DOCTYPE html> <html lang="en"> <body> <div id="root"></div> + <script crossorigin src="https://unpkg.com/[email protected]/umd/react.production.min.js"></script> + <script crossorigin src="https://unpkg.com/[email protected]/umd/react-dom.production.min.js"></script> </body> </html>然后我们对比一下添加 externals 前后的打包体积会发现相差很多。
这个时候大家就疑惑了,我无论添不添加 externals,最终需要下载的文件大小其实并没有变啊,只不过一个是一次性下载一个文件,另一个是一次性下载三个文件,大小都不变,时间应该也不变啊?其实它有以下优势:
6. 抽离公共代码
我们先来讲一下ES6中的懒加载。
懒加载是优化网页首屏速度的利器,下面演示一个简单的例子,让大家明白有什么好处。
一般情况下,我们引入某个工具函数是这样的:
如果这样引入,在打包之后,
math.js这个文件中的代码就会打进最终的包里,**即使这个 ****add****方法不一定在首屏就会使用!**那么带来的坏处显而易见,我都不需要在首屏使用它,却要承担下载这个目前的多余代码的响应速度变慢的后果!但是,如果现在我们以下面的方式进行引入:
webpack 就会自动解析这个语法,进行代码分割,打包出来之后,
math.js中的代码会被自动打成一个独立的 chunk 文件,只有我们在页面交互时调用了这个方法,页面才会下载这个文件,并执行调用的方法。同理,我们也可以对 React 组件进行这样的懒加载,只需借助
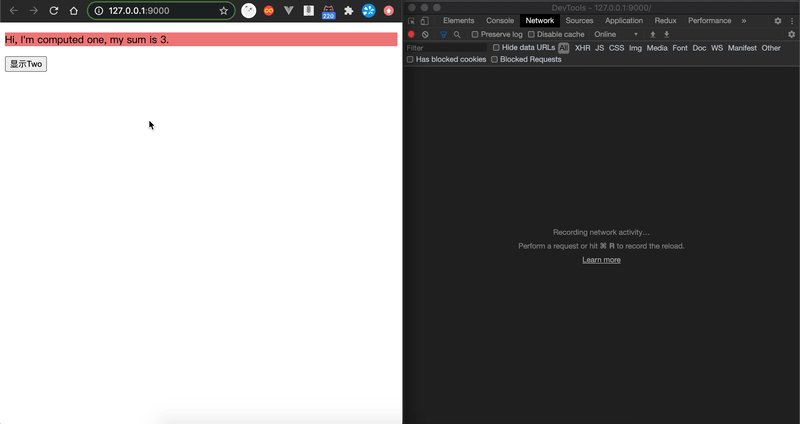
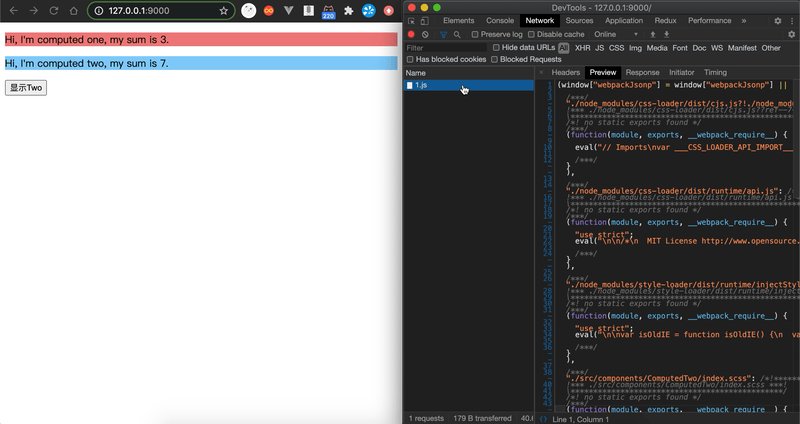
React.lazy和React.Suspense即可,下面做个简单的演示:src/app.tsx:src/components/ComputedOne/index.tsx:ComputedTwo组件代码与ComputedOne组件代码相似,math.ts是简单的求和函数,就不贴代码了。接下来,我们


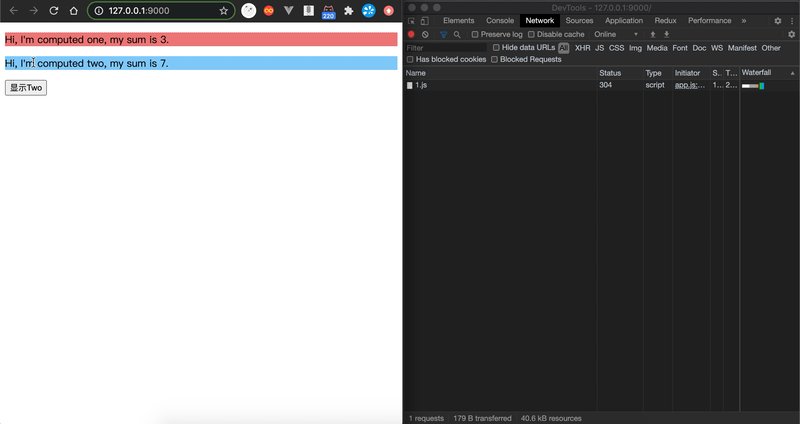
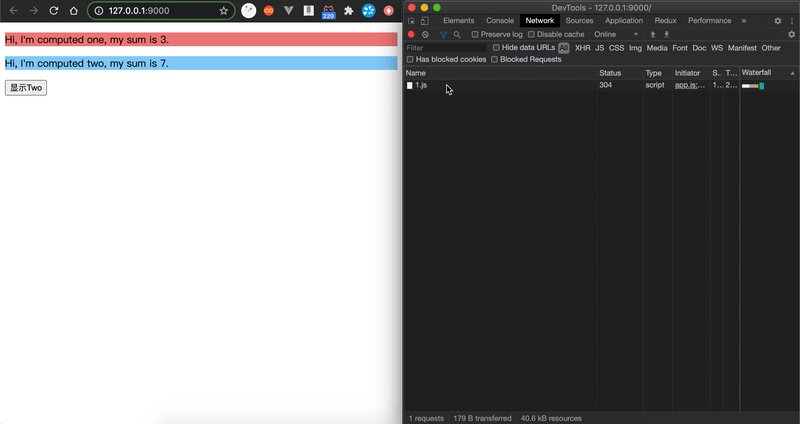
npm run start,并打开控制台的 Network,会发现以下动态加载 chunk 文件:以上演示便是实现了组件的懒加载方式。接下来,执行一下
npm run build看看打包出来了以下文件:红线框住的文件就是两个组件(
ComputedOne和ComputedTwo)的代码,这样带来的好处很明显:懒加载带来的优势不可小觑,我们沿着这个思维模式向外延伸思考,如果我们能把一些引用的第三方包也打成单独的 chunk,是否也会具有同样的优势呢?
答案是肯定的,因为第三方依赖包只要版本锁定,代码是不会有变化的,那么每一次项目代码的迭代,都不会影响到依赖包 chunk 文件的文件名,那么就会同样具有以上优势!
其实 webpack4 默认就开启该功能,所以以上演示的懒加载才会打出独立 chunk 文件,但是要将第三方依赖也打出来独立 chunk,我们需要在
webpack.common.js中增加以下代码:这个时候我们
npm run build,就会发现多了这么一个包:这个 chunk 里放了一些我们没有通过 externals 剔除的第三方包的代码,若大家不想通过 cdn 形式引入 react 和 react-dom ,这里也可以进行相应的配置将它们单独抽离出来;另一方面,若是多页应用,还需要配置把公共模块也抽离出来,这里因为我们是搭建单页应用开发环境,就不演示了。
给大家推荐两个学习
splitChunks配置的地方:1. webpack官方介绍;2. 理解webpack4.splitChunks 。开发(dev)环境优化
这部分主要针对无论开发环境还是开发环境都需要的公共配置优化。
1. 热更新
如果你开发时忍受过稍微改一下代码,页面就会重新刷新的痛苦,那么热更新一定得学会了!可能小项目你觉得没什么,都一样快,但是项目大了每一次编译都是直击内心的痛!
所谓的热更新其实就是,页面只会对你改动的地方进行“局部刷新”,这个说法可能不严谨,但是想必大家能理解什么意思。打开
webpack.dev.js,执行以下三个步骤即可使用:第一步:将

devServer下的hot属性设为true。第二步:新增
webpack.HotModuleReplacementPlugin插件:这个时候,你
npm run start并尝试改变局部的代码,保存后发现整个页面还是会进行刷新,如果你希望得到上面所说的“局部刷新”,需要在项目入口文件加以下代码。第三步:修改入口文件,比如我就选择
src/index.js作为我的入口文件:这时候因为 ts 的原因会报错:

我们只需要安装
@types/webpack-env即可:现在,我们在重新
npm run start,在页面上随便修改个代码看看,是不是不会整体刷新了?舒服~2. 跨域请求
一般来说,利用
devServer本来就有的proxy字段就能配置接口代理进行跨域请求,但是为了使构建环境的代码与业务代码分离,我们需要将配置文件独立出来,可以这样做:第一步:在
src/下新建一个setProxy.js文件,并写入以下代码:配置完成,我们要在
webpack.dev.js中要引入,并正确放大devServer的proxy字段。第二步:简单的引入及解构下就行:
可以了!就这么简单!接下来安装我们最常用的请求发送库
axios:在
src/app.tsx中简单发个请求,就可以自己测试了,这里大家要找测试接口的话可以找下 github 的公用 api,这里我就直接蹭公司的了~生产(prod)环境优化
这部分主要针对无论开发环境还是生产环境都需要的公共配置优化。
1. 抽离出 css 样式
抽离出单独的 chunk 文件的优势在上面“抽离公共代码”一节已经简单描述过,现在我们写的所有样式打包后都打进了 js 文件中,如果这样放任下去,该文件会变得越来越大,抽离出样式文件势在必行!
借助 mini-css-extract-plugin 进行 css 样式拆分,先安装它:
在⚠️ ,是 common 文件)中增加和修改以下代码:
webpack.common.js文件(注意我们修改了
getCssLoaders这个方法,原来无论在什么环境我们使用的都是style-loader,因为在开发环境我们不需要抽离,于是做了个判断,在生产环境下使用MiniCssExtractPlugin.loader。我们随便写点样式,然后执行以下
npm run build,再到dist目录下看看:可以看到成功拆出来了样式 chunk 文件,享用了至尊级待遇!
2. 去除无用样式
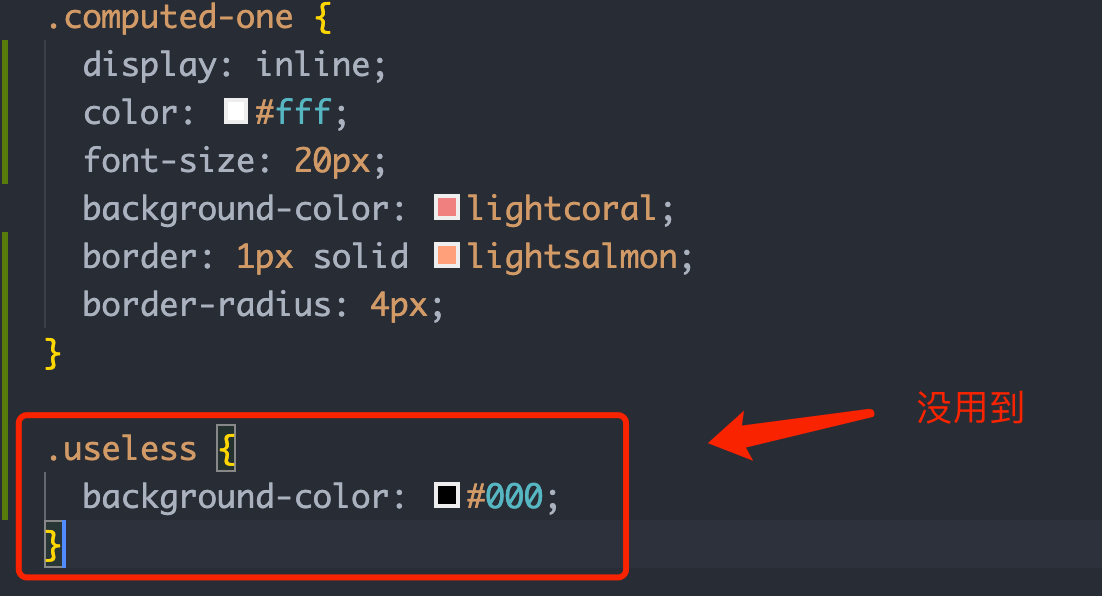
我在样式文件中故意为某个不会用到的类名加了个样式:


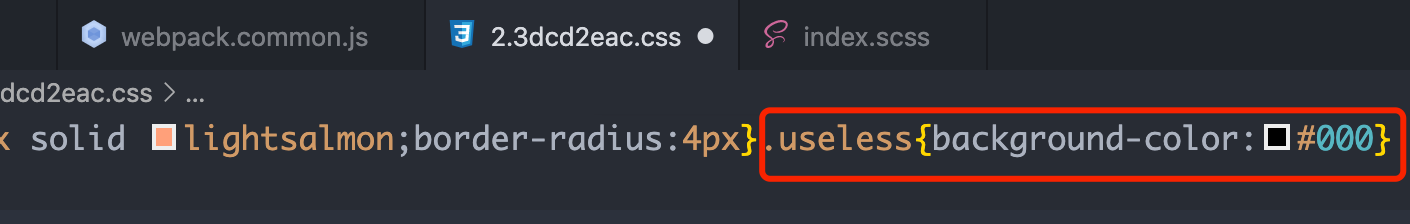
结果我执行打包,找到这个分离出的样式文件点进去一看:
它默认还是保留这个样式了,这显然是无意义的代码,所以我们要想办法去除它,所幸有 purgecss-webpack-plugin 这个利器,让我们先安装它及路径查找利器 node-glob:
然后在
webpack.prod.js中增加以下代码:简单解释下上面的配置:
glob是用来查找文件路径的,我们同步找到src下面的后缀为.tsx、.(sc|c|le)ss的文件路径并以数组形式返给paths,然后该插件就会去解析每一个路径对应的文件,将无用样式去除;nodir即去除文件夹的路径,加快处理速度。为了直观给大家看下路径数组,打印出来是这个样子:现在再看看我们打包出来的样式文件,已经没有了那个多余的代码,简直舒服!
3. 压缩 js 和 css 代码
在生产环境,压缩代码是必须要做的工作,其打包出的文件体积能减少一大半呢!
js 代码压缩
webpack4 中 js 代码压缩神器 terser-webpack-plugin 可谓是无人不知了吧?它支持对 ES6 语法的压缩,且在
mode为production时默认开启,是的,webpack4 完全内置,不过我们为了能对它进行一些额外的配置,还是需要先安装它的:在
webpack.common.js文件中的optimization增加以下配置:首先增加了
minimize,它可以指定压缩器,如果我们设为true,就默认使用terser-webpack-plugin,设为false即不压缩代码。接下来在minimize中判断如果是生产环境,就开启压缩。extractComments设为false意味着去除所有注释,除了有特殊标记的注释,比如@preserve标记,后面我们会利另一个插件来生成我们的自定义注释。pure_funcs可以设置我们想要去除的函数,比如我就将代码中所有console.log去除。css 代码压缩
同样也是耳熟能详的 css 压缩插件 optimize-css-assets-webpack-plugin ,直接安装它:
在我们上面配置过的
minimizer新增一段代码即可:4. 添加包注释
上面我们配置 terser 时说过,打包时会把代码中所有注释去除,除了一些有特殊标记的比如
@preserve这种就会保留。我们希望别人在使用我们开发的包时,可以看到我们自己写好的声明注释(比如 react 就有),就可以使用 webpack 内置的BannerPlugin,无需安装!在
webpack.prod.js文件中增加以下代码,并写入自己想要的声明注释即可:这时候打个包去
dist目录下看看出口文件:5. tree-shaking
tree-shaking 是 webpack 内置的打包代码优化神器,在生产环境下,即
mode设置为production时,打包后会将通过 ES6 语法import引入的未使用的代码去除。下面我们简单举个例子:在
src/utils/math.ts中写入以下代码:回到我们的
src/app.tsx中,清除以前的内容,写入以下代码:可以看到,我们同时引入来
add和minus方法,但是实际使用时只使用了add方法,这时候我们 build 一下,打开打包后的文件搜索console.info('I am minus func')是搜不到的,但却搜到了console.info('I am add func')意味着这个方法因为没有被使用导致被删除,这就是 tree-shaking 的作用!在我开发的项目时,我不会去
package.json中配置sideEffects: false,因为我写的模块我能保证没有副作用。这里大家有必要回忆一下,在
.babelrc中我们在@babel/preset-env下配置了module: false,目的在于不要将import和export关键字处理成 commonJS 的模块导出引入方式,比如require,这样的话才能支持 tree-shaking,因为我们上面说了,在 ES6 模块导入方式下才会有效。6. 打包分析
有时候我们想知道打出的包都有哪些,具体多大,只需借助 webpack-bundle-analyzer 即可,我们安装它:
打开
webpack.prod.js增加以下plugin即可:这时候我们
npm run build完成后,就会打开默认浏览器,出现一下 bundle 分析页面:尽情想用吧!~
前半部分结语
大家跟着读到这里,或者跟着做到这里,相信大家感觉一定不虚此行了吧?现在完成的配置已经是可以进行正常的开发了,至于项目中经常用到的
react-router-dom、react-redux、mobx等更多的库大家就按照正常开发时安装使用就可以。接下来后半部分我想以两个案例讲解使用现用我们搭出来的架子开发 React 组件和常规工具并发布至 npm 的全流程,内容分别如下:
这一部分能讲的东西也是满多的,我会新起另一篇文章讲解,大家敬请期待吧!这篇文章我前后花了大概一个月时间,都是利用工作之余时间写的,希望大家能给予一点小小的鼓励,只需要给我的github/blog一个小小的 star✨ 即可让我元气满满!球球了🙏!!!
The text was updated successfully, but these errors were encountered: