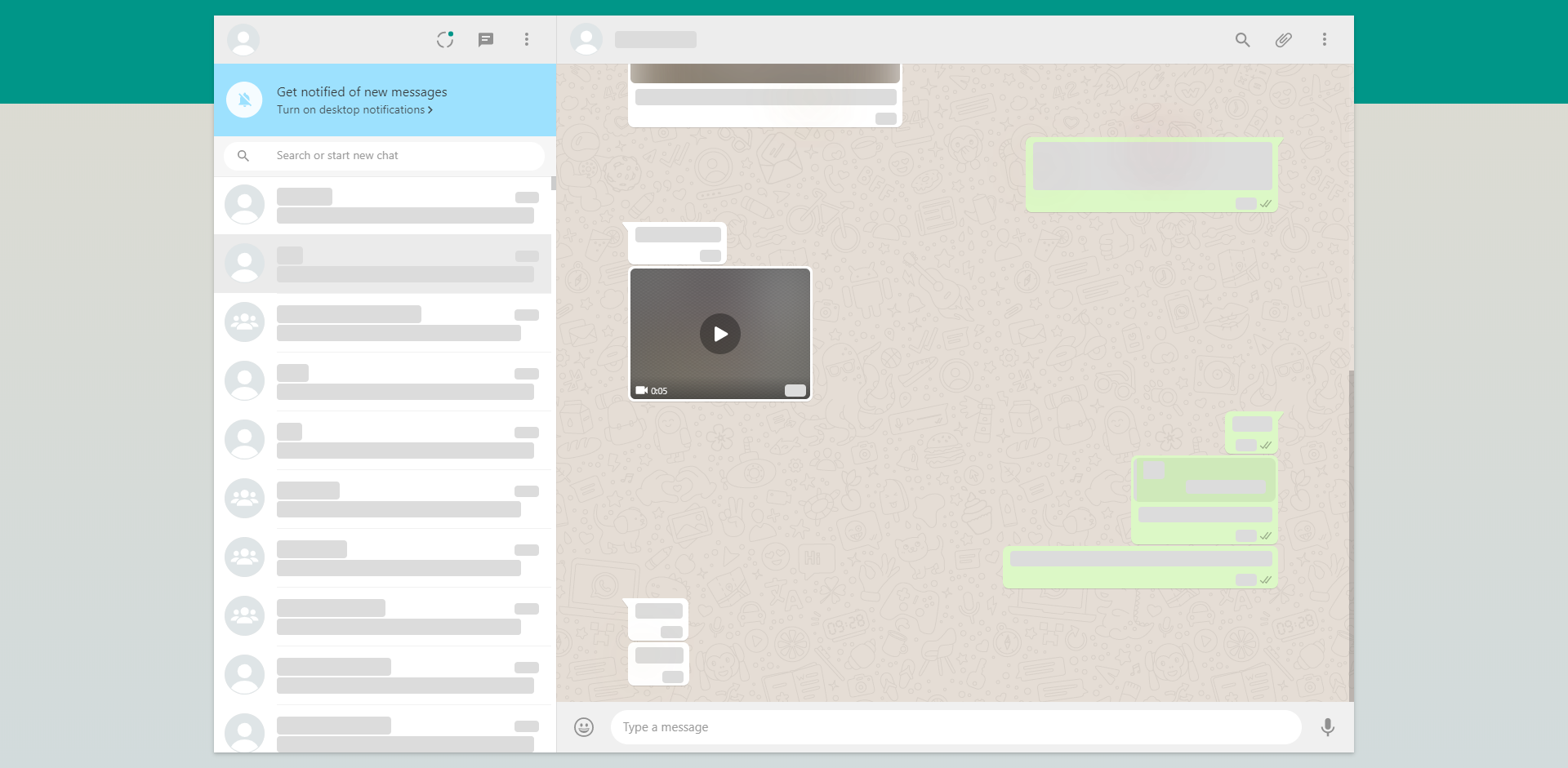
Shows a skeleton screen which is a version of the UI that mimics the page’s layout by showing its elements in a shape similar to the actual content. Great for screenshots.
Serves as a companion style for Dark WhatsApp 
- Toggle on/off skeleton mode
- Hides the main chat area, right and left drawers.
- Set custom skeleton background color.
- Toggle on/off skeleton mode for timestamps
- Remove empty message header for right-to-left syntax.
First, you need Stylus UserStyle manager that supports installing UserCSS/UserStyle.
Then, to install the WhatsApp Web Skeleton UserStyle, click on the button below:
Once the raw wa-sk.user.styl file is open in the browser, Stylus will open a new tab showing some basic information & options.
Click on “Install style” to initially install the style.
Code released under the MIT license.