A simple component Vue 2.x for prototyping interfaces with iframes.
Using npm:
npm install --save vue-frameUsing yarn:
yarn add vue-frameImport
import VueFrame from 'vue-frame'
export default {
components: { VueFrame },
data () {
return { /*...*/ }
},
methods: { /*...*/ }
}This is a project for vue.
<div id="vue-frame">
<vue-frame text="VueJS" url="https://vuejs.org" frame="myframe" type="button" class="form-control"></vue-frame>
<vue-frame text="Api Vue" url="https://vuejs.org/v2/api" frame="myframe" type="a"></vue-frame>
<br />
<iframe id="myframe" width="800"></iframe>
</div>
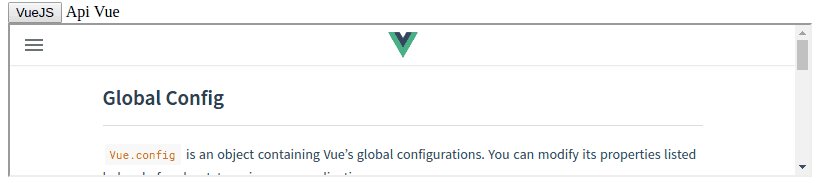
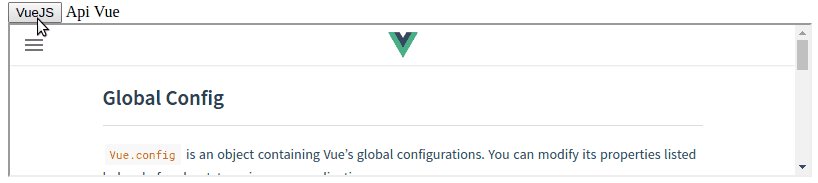
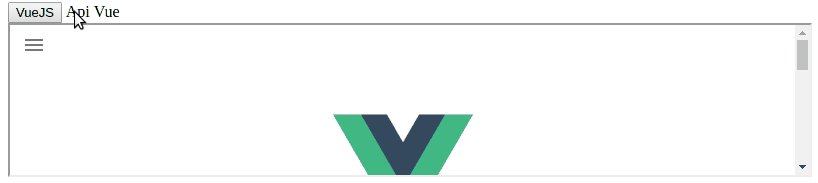
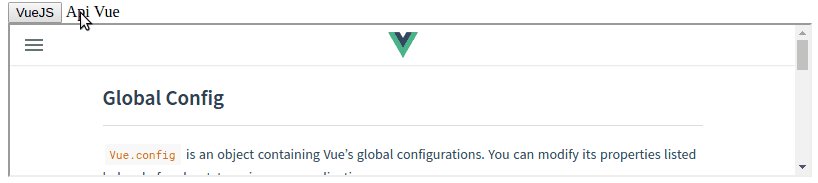
<script src="/dist/vue-frame.js"></script>The rendered elements look like this:
| Prop | Desc | Type | Default | Is Required |
|---|---|---|---|---|
class |
Custom class to add to the component | string |
||
url |
Custom url that the component will load | string |
✅ | |
text |
Custom text | string |
✅ | |
frame |
Iframe element ID | string |
✅ | |
type |
Name of the HTML tag to render | string |
a |
|
default |
load site instantly mount the element | boolean |
false |
<vue-frame text="VueJS" url="https://juliandavidmr.github.io" frame="idframe" type="div" class="form-control"></vue-frame><script src="https://unpkg.com/[email protected]/dist/vue-frame.js"></script>See example with cdn index.html
| Command | Description |
|---|---|
| npm run build | Build |
| npm run dev | Open browser dev |
MIT @juliandavidmr