In this project, let's build a Welcome App by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
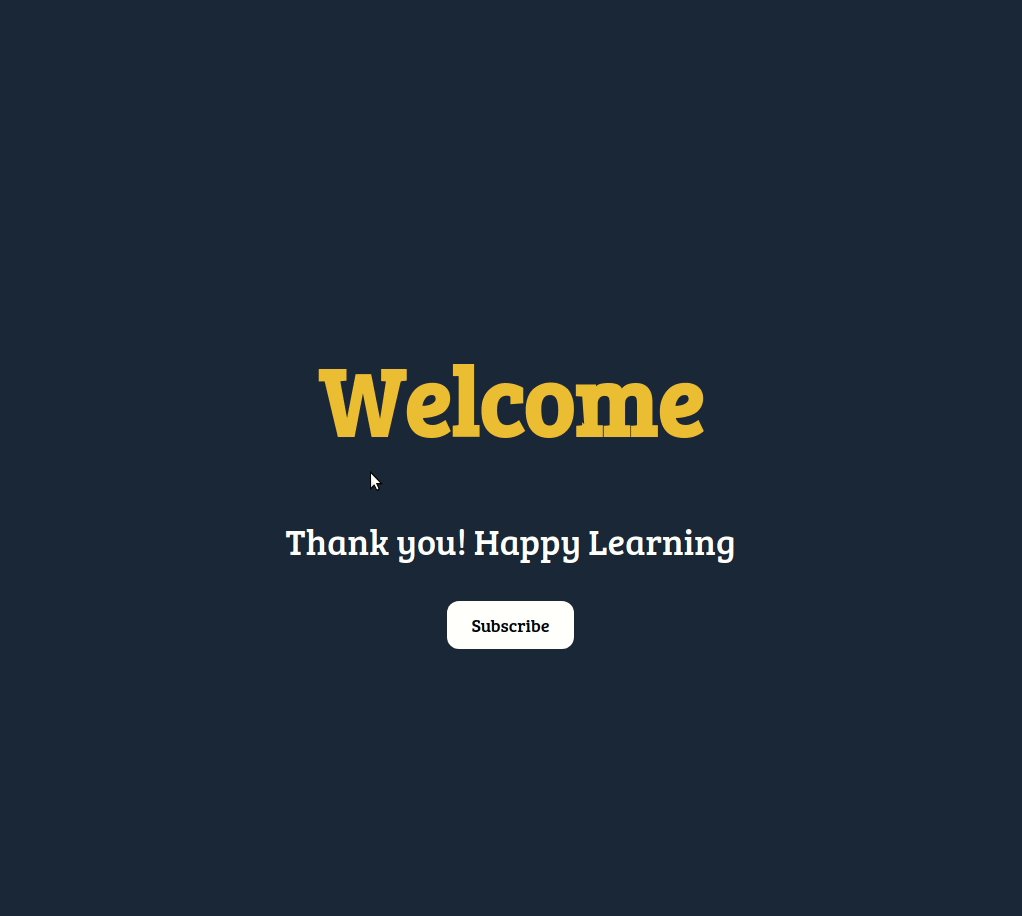
- When the page is opened, a button should be displayed with text content as Subscribe
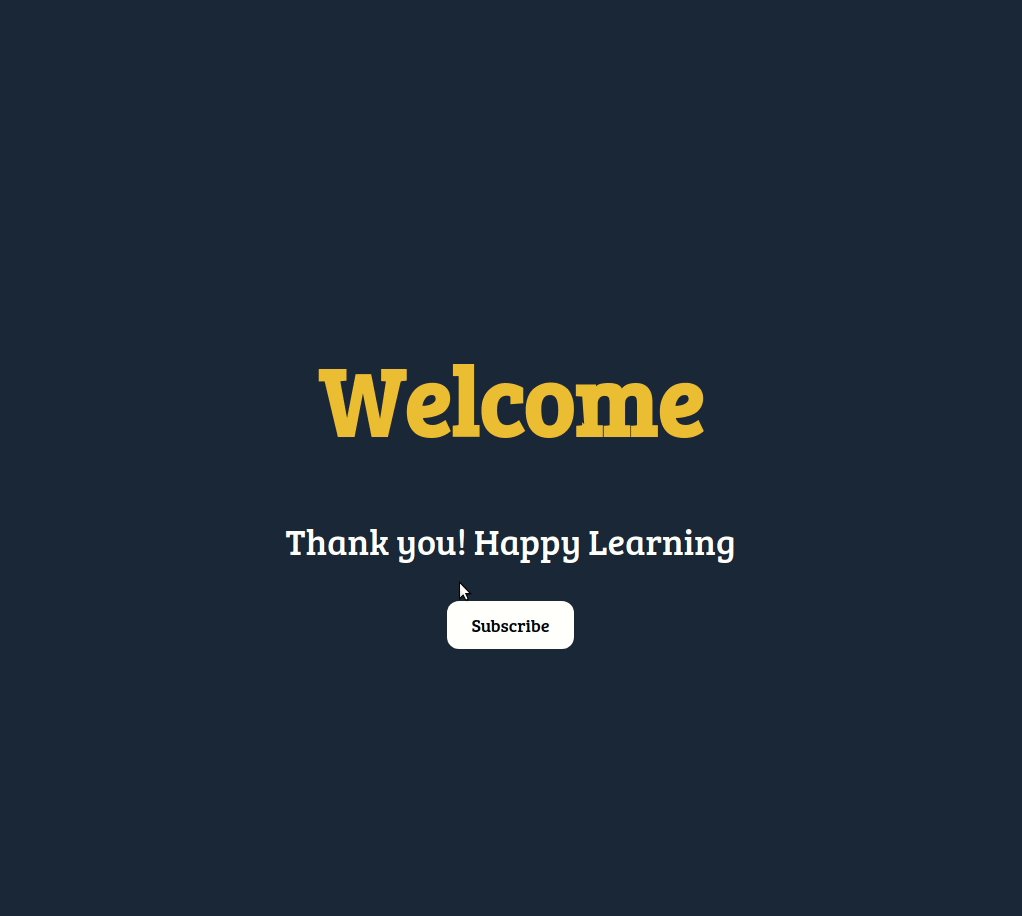
- When the Subscribe button is clicked
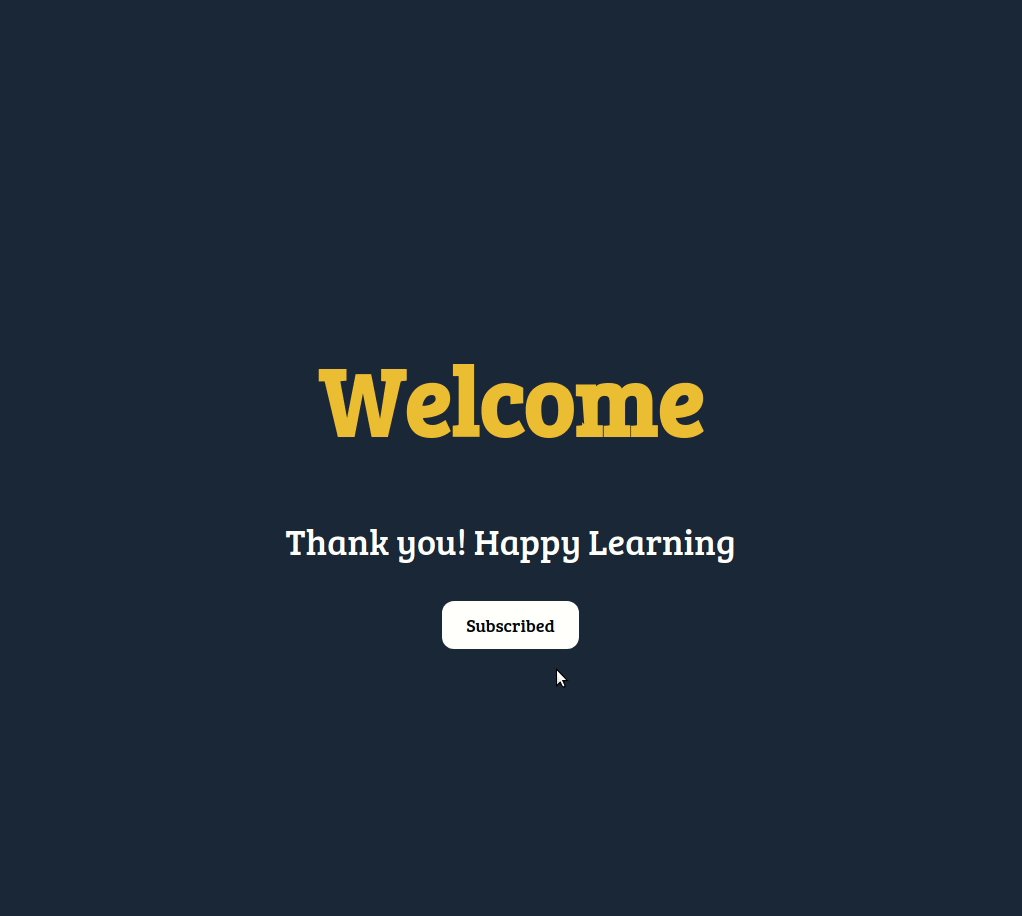
- The text content in the Subscribe button should be changed to Subscribed
- When the Subscribed button is clicked
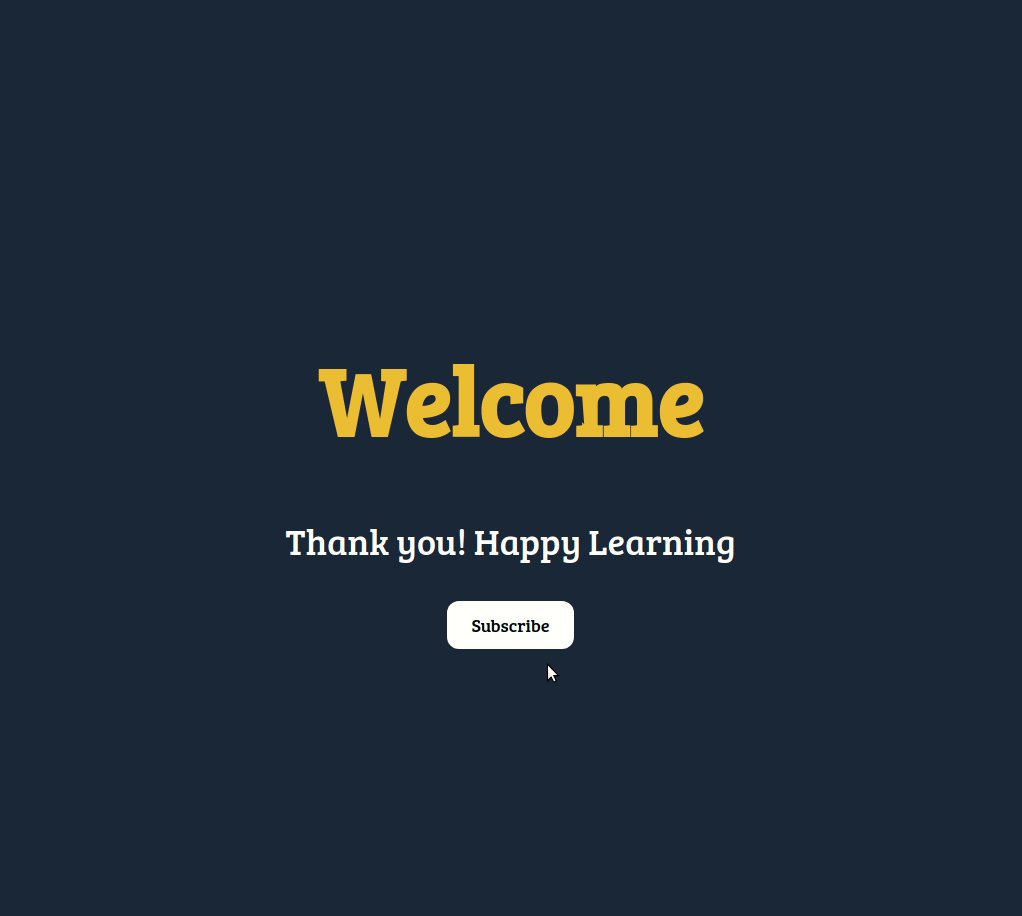
- The text content in the Subscribed button should be changed to Subscribe
Implementation Files
Use these files to complete the implementation:
src/components/Welcome/index.jssrc/components/Welcome/index.css
Click to view
**The following instructions are required for the tests to pass**
- Achieve the given layout using only Conditional Rendering
Colors
Hex: #1e293b
Hex: #f0bb03
Hex: #ffffff
Font-families
- Bree Serif
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.